
Du bør optimere dine websider for en problemfri brugeroplevelse. Men hvordan kan du måle kvaliteten af brugeroplevelsen på et site? Det er her Core Web Vitals kommer ind i billedet.
Core Web Vitals er et sæt af målinger, der bruges til at vurdere, hvordan brugere oplever en webside. De måler dimensioner af hjemmesiden såsom indlæsningstid, responsivitet og interaktivitet.
Google lægger vægt på UX, og Core Web Vitals er en del af forbedret UX. Derfor hjælper det at forbedre Core Web Vitals-scoren på din hjemmeside med at forbedre SEO.
I denne artikel vil jeg diskutere, hvad Core Web Vitals er, hvordan de påvirker SEO og dele de forskellige måder at forbedre Core Web Vitals-målinger for at booste UX.
Lad os begynde!
Hvordan/Hvor finder man Core Web Vitals-rapporten?
Core Web Vitals-rapporten angiver ydeevnen for din webside baseret på data fra den virkelige verden. Den viser URL-ydeevne grupperet efter status, metrisk gruppe og URL-gruppe (Gruppe af lignende websider)
Google giver dig flere måder at måle Core Web Vitals’ ydeevne på. Disse inkluderer:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Her er hvordan du bruger disse værktøjer til at måle Core Web Vitals score.
Core Web Vitals Rapport i Google Search Console
Du kan evaluere din sides Core Web Vitals via den nye rapport i Google Search Console.
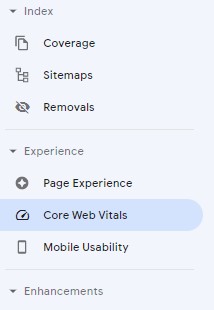
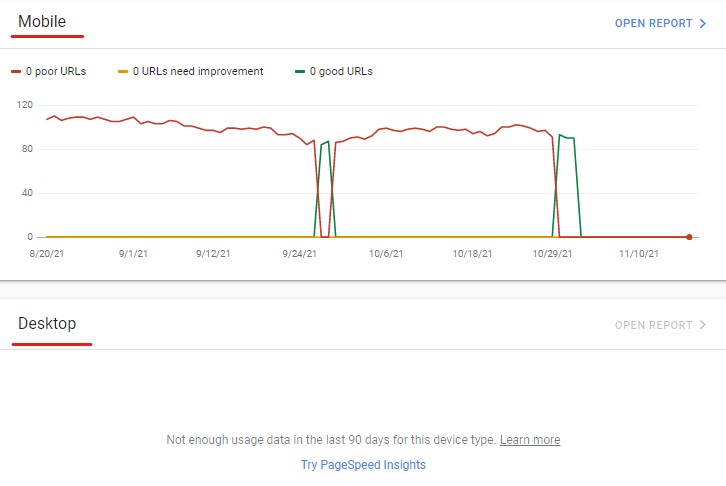
For at finde rapporten, gå til “Core Web Vitals” under “Experience,” som vist på billedet nedenfor.

Der er to forskellige rapporter, en for mobil og en for desktop.

I hver rapport finder du data om URL'er og deres ydeevne.

Dette er ideelt, fordi du vil finde information om hele din hjemmeside, i stedet for kun én side. Fra rapporten kan du identificere websider, der kræver opmærksomhed.
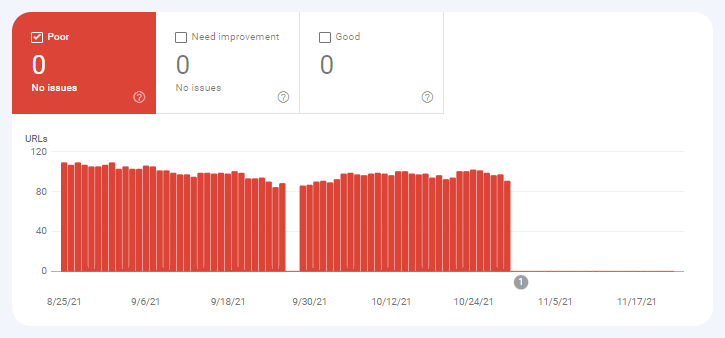
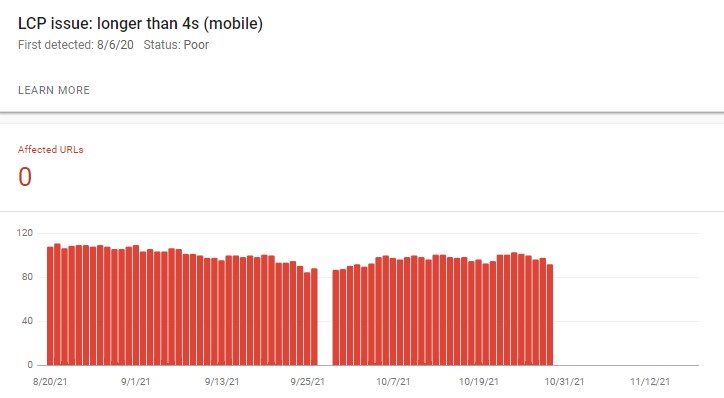
For eksempel, i skærmbilledet nedenfor, kan du se, at der ikke er nogen sider med LCP-problemer.

Du kan klikke på URL'en for at se alle de lignende URL'er, der har den samme fejl.
Men nogle URL'er kan være udeladt fra denne rapport på grund af manglende tilstrækkelige data til at rapportere. Dette sker, når dit site er helt nyt eller har få landingssider.
Core Web Vitals i PageSpeed Insights
Du kan også vurdere Core Web Vitals-rapporten via Google’s PageSpeed Insights (PSI). Denne rapport er baseret på Chrome User Experience Report (CrUX) data.
I denne rapport vil du også finde yderligere information om elementer, der påvirker Core Web Vitals-målingerne. PSI giver dig også forslag til forbedring af Core Web Vitals-scoren.
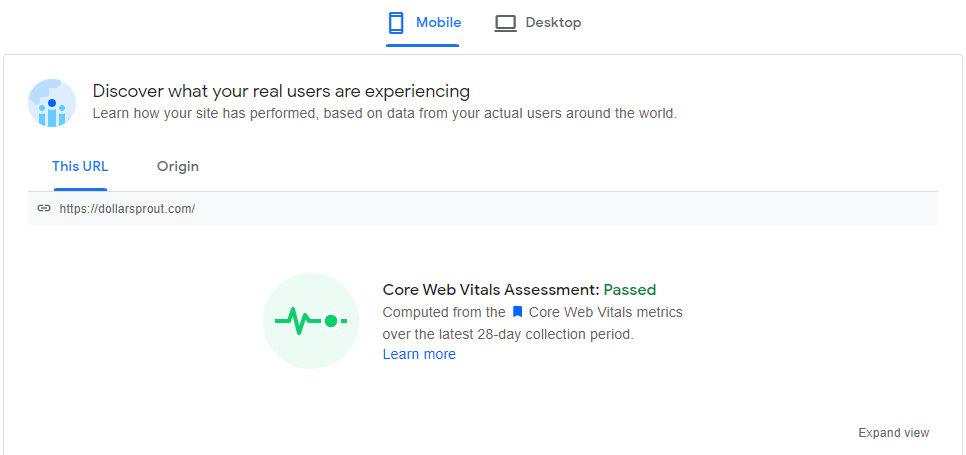
For at få din sidehastighed skal du blot indtaste din websteds-URL i den angivne boks og trykke på “Analyser”-knappen.

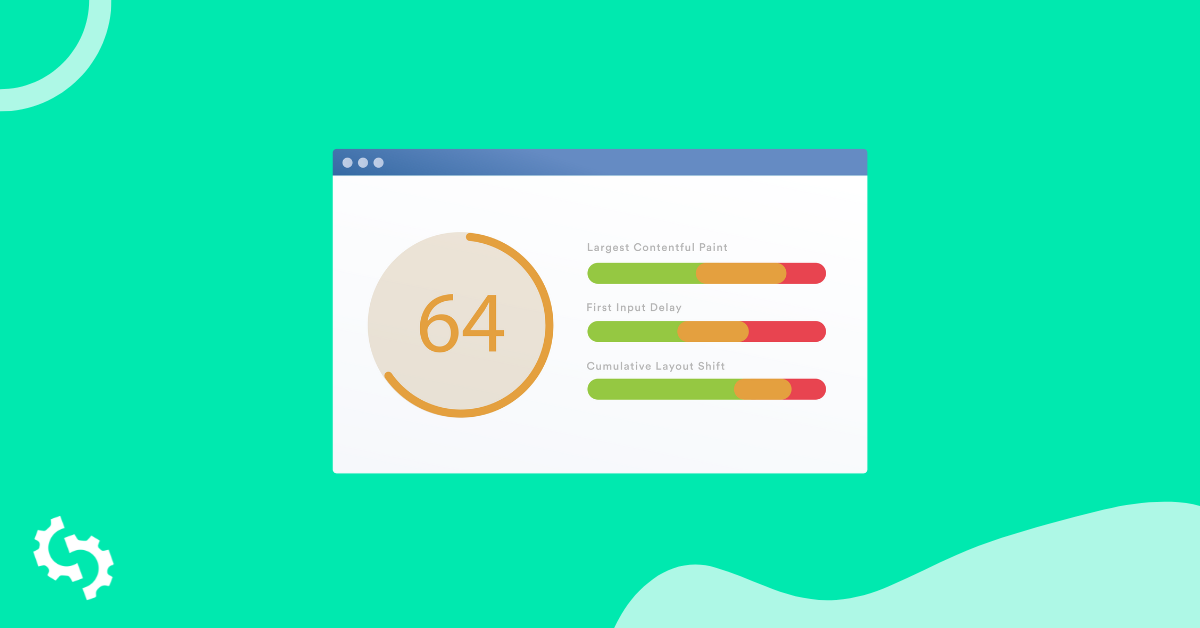
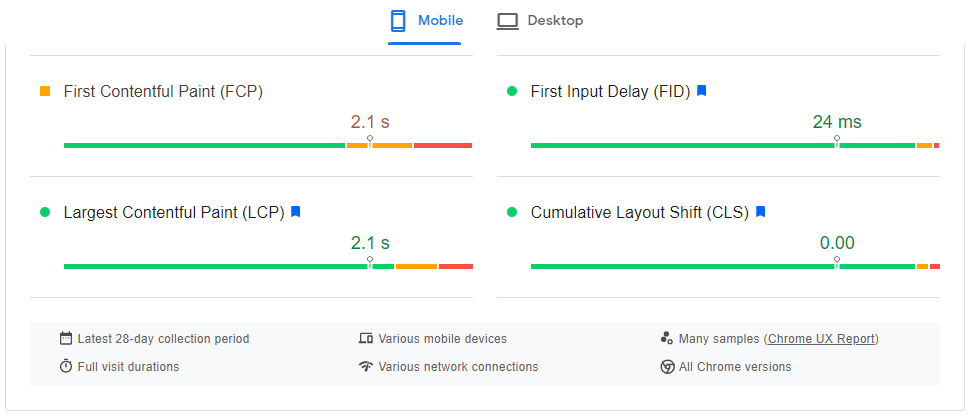
Nu vil værktøjet vise Core Web Vitals-resultatet for både desktop og mobil, som vist på billedet nedenfor.


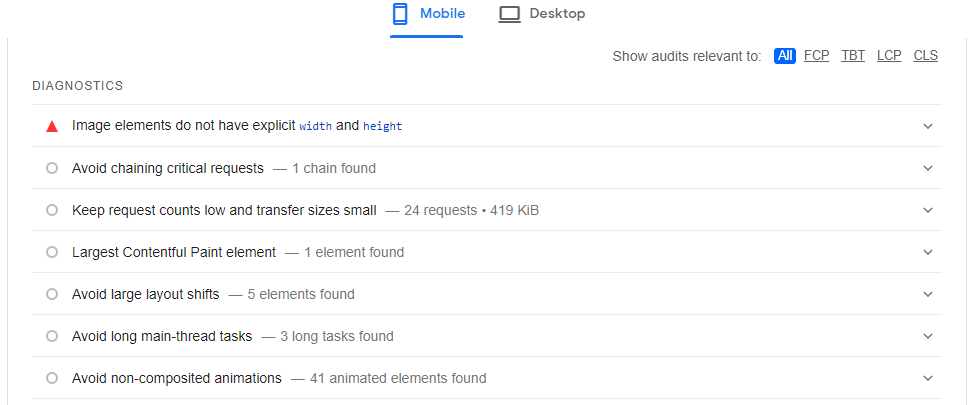
Sammen med problemerne giver PageSpeed Insights dig også forskellige optimeringsmuligheder, som du kan se på billedet nedenfor.

Web.dev
De opdaterede Chrome dev tools giver dig mulighed for at finde og rette visuelle ustabilitetsproblemer på en side.
Desuden måler disse værktøjer også Total Blocking Time (TBT).
TBT vises i nederste venstre hjørne af vinduet.
Følg de følgende trin for at analysere web core vitals ved hjælp af ChromeDev-værktøjer.
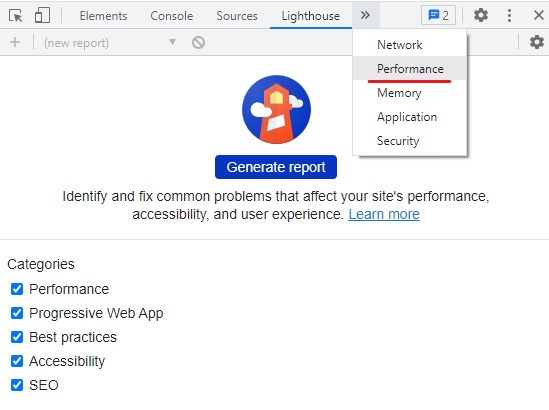
- For at åbne Dev Tools, højreklik med musen, vælg “Flere værktøjer,” og klik på “Udviklerværktøjer.”
- Gå til fanen Ydeevne.

- Klik på optageknappen og genindlæs siden.

- Når siden er genindlæst, stop optagelsen.
- Du vil se detaljer om de forskellige målinger.

Core Web Vitals og deres indvirkning på SEO og Google Ranking
Core Web Vitals er essentielle for SEO, da de giver dig en fornemmelse af, hvordan brugere oplever dit site.
Når besøgende har en fejlfri oplevelse på din side, er de tilbøjelige til at vende tilbage, og de er også tilbøjelige til at anbefale websitet til deres venner.
Tilsvarende, hvis websiden er uresponsiv og fuld af pop-ups, vil de ikke besøge siden igen.
Derfor foretrækker Google sider, der leverer en god oplevelse, og Core Web Vitals måler virkningen af UX på din side.
Komponenter af Core Web Vitals
Her er de vigtigste komponenter i Core Web Vitals:
Største Indholdsfulde Maling (LCP)
Dette er en af de målinger, du kan bruge til at måle brugeroplevelse. LCP måler indlæsningstiden. Mere specifikt måler det den tid, det tager at gengive det største indholdselement synligt på brugerens skærm.
Din webside skal indlæses hurtigt for at skabe en behagelig brugeroplevelse. Som du allerede ved, har sider, der indlæses hurtigere, en højere SEO-rangering. Desuden påvirker indlæsningstiden også engagement og konverteringsrater. Så, hvad måler LCP?
Afhængigt af sideelementerne er dette, hvad LCP overvejer:
- Billeder
- H1
- Tekstblokke
- Videoplakatbilleder
- Baggrundsbilleder indlæst i URL() funktionen.
Hvilke faktorer påvirker LCP og forårsager en lav score?
- Langsomme serverresponstider: Langsom server sænker indlæsningstiden og øger LCP-scoren, da det tager længere tid at gengive billederne på skærmen.
- Render blokerende JavaScript og CSS: Hvis JavaScript og CSS er blokeret, vil det anmodede indhold tage lang tid, før det vises.
- Langsomme indlæsningstider for ressourcer: Billeder, videoer og andre filer kan også påvirke indlæsningshastigheden og LCP.
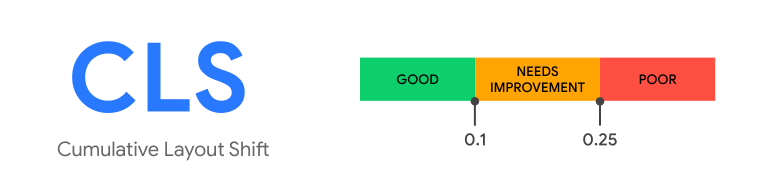
Kumulativ Layoutskift (CLS)
Du skal sikre, at brugerne finder det nemt at interagere med links og knapper på dit site for højere konverteringer.
CLS er en måling, der måler den visuelle stabilitet af en side. Det hjælper med at identificere links eller knapper, der flytter sig efter indlæsning af en webside. Det viser også niveauerne af vanskeligheder, som brugerne vil opleve, når de interagerer med dit site.
Helt sikkert, du vil blive frustreret, hvis en webside flytter elementer, mens du læser eller interagerer med den.
CLS hjælper med at forhindre dette ved at lade dig vide, om billeder eller links flytter sig på en side efter indlæsning. Dette hjælper med at mindske afvisningsprocenten og forbedrer også salget og brugeroplevelsen.
Google multiplicerer påvirkningsfraktionen (procentdelen af synspunktet, der skiftede) med afstandsfraktionen (hvor langt elementerne bevægede sig under skiftet) for at beregne din CLS-score.
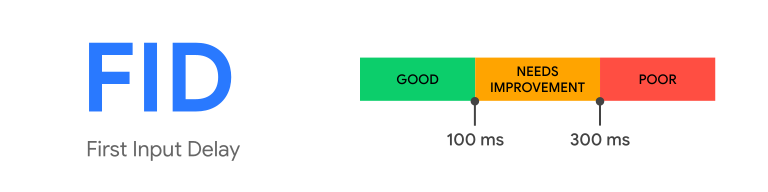
Første Input Forsinkelse (FID)
FID er en metrik, der måler tidslatens. Dette er tiden mellem den første brugerinput på en hjemmeside, f.eks. et klik, en swipe eller et tap, og når siden reagerer.
Forsinkelser kan være frustrerende for enhver online forbruger. Derfor er det vigtigt at sikre, at din hjemmeside er responsiv for at forbedre engagement og brugervenlighed på hele siden.
Hvordan man forbedrer Core Web Vitals
Nu hvor du forstår de forskellige komponenter af Core Web Vitals, lad os se på hver metrics ideelle værdier/scorer.
Hvad er de Ideelle Værdier/Scorer for Core Web Vitals?
- LCP: Ifølge Google, er en LCP på 2,5 sekunder eller mindre god. Hvis den er mellem 2,5 sekunder og fire sekunder, har siden brug for forbedring, og en score højere end fire sekunder betragtes som dårlig.
- FID: For at give en god brugeroplevelse, bør sider have en FID-score på 100 millisekunder eller mindre.
- CLS: For en fremragende brugeroplevelse, bør et site opretholde en CLS på 0,1 eller mindre.
Hvordan man forbedrer LCP
Her er hvordan man reducerer LCP, der er længere end 2,5 s eller 4 s på mobil og desktop.
Reducer serverens svartid og forbedre tiden til første byte
Den langsomme serverrespons er en af årsagerne til dårlig LCP. For at måle serverens svartid, tjek Time to First Byte (TTFB).
Når du vil forbruge noget webindhold, anmoder browseren om det fra serveren, og TTFB måler den tid, det tager for browseren at modtage den første byte information fra serveren. Hvis du forbedrer TTFB, forbedrer du svartiden.
Du kan reducere din serverresponstid ved at opgradere til en høj server. Du kan kontakte dit webhostingfirma for at diskutere de tilgængelige muligheder.
Brug en CDN
En CDN hjælper med at reducere tidslatens. Hvis dine websidebesøgende er placeret langt fra serveren, kan det tage tid, før alle billederne og andre filer er sendt. Dette vil øge både latens og rundturstiden (RTT).
RTT måles i millisekunder og er varigheden fra, når en browser sender en anmodning, til den modtager et svar fra en server.
Men ved at bruge en CDN, vil både tidslatens og RTT blive reduceret uanset hvor dine brugere er.
Udskyd JavaScript
JavaScript-filer kan forårsage en dårlig LCP-score. Men hvis du udskyder JavaScript, vil JS-filerne kun blive behandlet efter parsing af HTML-dokumentet og opbygning af DOM-træet. Fordi intet vil blokere processen, vil LCP-metrikken forbedres.
Fjern ubrugte JavaScript
Fjernelse af ubrugte JavaScript er en anden måde at eliminere de render-blokerende ressourcer på. Disse ubrugte JavaScript-filer blokerer browseren fra at håndtere andre sideindlæsningsopgaver. Som sådan vil dette forsinke din sides Første Maling. Så fjernelse af ubrugte JavaScript-filer vil have en stor indvirkning på dine siders ydeevne. For at finde listen over ubrugte JavaScript-filer, tjek Google PageSpeed Insights-rapporten.
Optimer Dine Billeder
For at forbedre LCP, skal du også optimere billederne på din webside. Sørg for, at billederne indlæses godt på både mobil og desktop. Bed dine udviklere om at skalere hvert billede ned i henhold til kravene for at undgå LCP-problemer.
Hvordan man forbedrer FID
Her er de bedste måder at forbedre FID-scoren på:
Optimer din CSS-kode
CSS-filer bør downloades og parses for at reducere deres indvirkning på FID. Du kan optimere CSS ved at fjerne ubrugte CSS-koder eller minimere og komprimere dine filer.
Optimer Din JavaScript-kode
JavaScript-opgaver kan blokere browserens hovedtråd i en længere periode. Du kan minimere den tid, JavaScript blokerer hovedtråden ved at:
- Opdel lange opgaver i mindre, asynkrone opgaver. Hold dine opgaver under 50ms for at være på den sikre side.
- Minimer mængden af data, der skal efterbehandles på klientsiden.
- Udforsk den on-demand indlæsning af tredjepartskode såsom tags eller analytics. De blokerer ofte hovedtråden.
- Deleger noget hovedtrådsarbejde til webarbejdere. Dette vil reducere arbejdsbyrden på hovedtråden og forbedre FID.
Fjern alle ikke-kritiske tredjepartsscripts
Tredjepartsscripts kan have en negativ indvirkning på FID. Derfor bør du holde tredjepartsscripts på dit site på et minimum for at have en fremragende FID-værdi.
Hvordan man forbedrer CLS
Layout skift kan være nedslående og irriterende. Her er nogle af de bedste måder at løse CLS problemer på:
Reserver plads til annoncer, embeds og iFrames
Annonceindhold indlæses normalt asynkront og kan resultere i en forskydning. Du skal derfor reservere plads til dem på forhånd.
I nogle tilfælde leverer annoncenetværket ikke annoncen. Undlad at kollapse containeren, hvis dette sker, da det vil forårsage et layoutskift. Brug i stedet en pladsholder.
Optimering af skrifttypelevering (FOUT/FOIT)
Ikke at optimere dine skrifttyper kan også føre til layoutskift.
Når en browser har brug for en skrifttype fra webbrowseren, vil ethvert element, der bruger skrifttypen, være skjult, indtil skrifttype-ressourcen er fuldt downloadet. Dette er kendt som "flash of invisible text" (FOIT).
Browsere forbliver i denne tilstand, indtil den brugerdefinerede indlæses, hvilket skaber en flash af ustylet tekst (FLOUT). For at forhindre layoutskift som følge af forskellige skrifttyper, bør din side indlæse færre skrifttypelinjer.
Størrelsesdimensioner for medier
En af de nemmeste CLS-løsninger er at tilføje højde- og breddeattributter til billeder og videoer. Dette lader browserne vide, hvor meget tid der skal tildeles hver video eller billede på forhånd.
Hvis du ikke tilføjer disse attributter, vil det næste billede flytte sig for at give plads til det, efter det er indlæst. Du kan finde dimensioner for det billede eller video, du uploader, ved at åbne DevTools og klikke gennem elementet.
Deaktiver Animationer
Du kan skabe kraftfulde elementer med CSS/JS. Dog kan de forårsage layoutskift. Hvis du [skal] inkludere animationer, [sørg for] at de giver kontekst og kontinuitet fra tilstand til tilstand. Ellers, undgå animationer.
Konklusion
For at opsummere, Core Web Vitals er de målinger, som Google bruger til at evaluere hastigheden af en bestemt URL. Dens kernekomponenter er LCP, FID og CLS, og disse målinger vurderer forskellige aspekter af brugeroplevelsen. Fordi brugeroplevelsen er vigtig for at øge salg og konverteringer, bør du altid stræbe efter at forbedre dine resultater.
Husk at bruge Google Search Console og PageSpeed Insights til at overvåge, hvordan din side klarer sig. Disse værktøjer vil nøjagtigt afspejle, hvordan brugerne oplever dit site. Begynd at optimere din Core Web Vitals-score for at booste din SEO.